GUI作成についてはPythonのtkinterからJavaFXへの移行を目指しています。
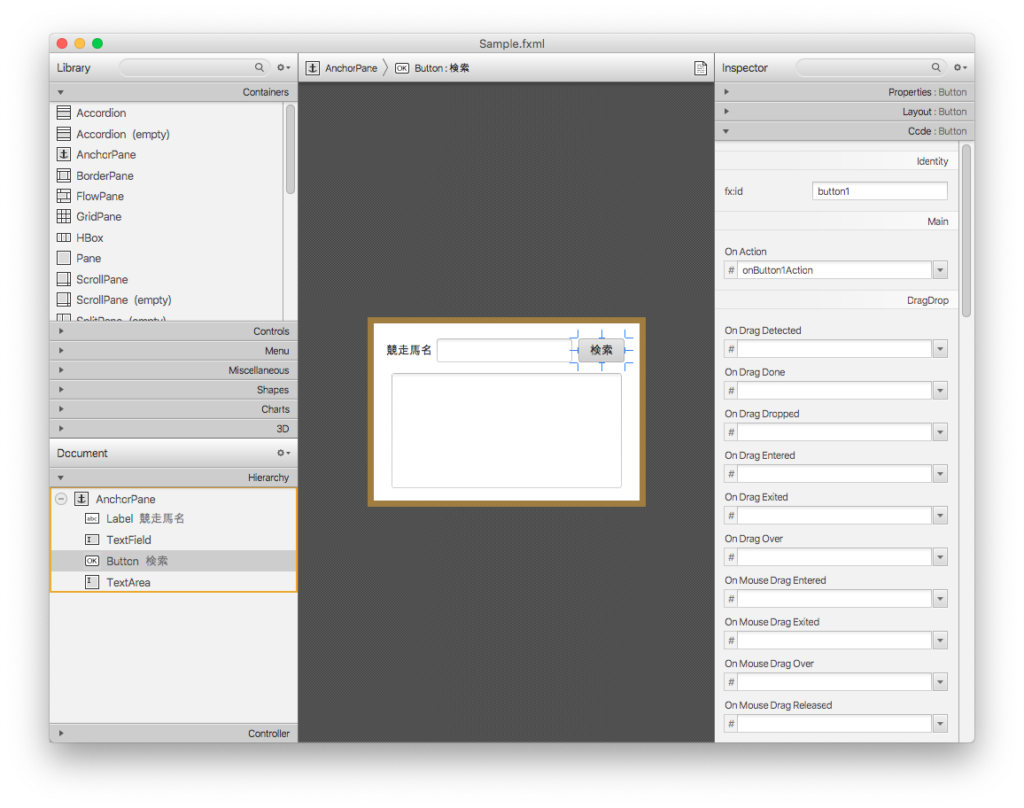
やはりScene Builderを使ってGUIをデザインするのが楽ですから。
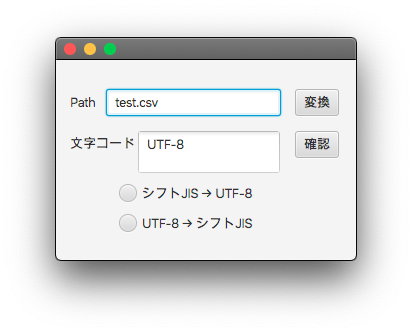
今は文字コード変換ツールを作成しています。
文字コード判定のところまで書きました。文字コード判定クラスFileCharDetectorはネットから拝借して私なりに手を入れました。
早速TextAreaの高さをTextFieldに合わせられない不具合が発生していますが後日サイズ調整します。
package javafx_conv;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.scene.control.TextArea;
import javafx.event.ActionEvent;
public class GuiController {
@FXML
private Button button1;
@FXML
private Button button2;
@FXML
private TextField text1;
@FXML
private TextArea textarea1;
String path;
String code;
@FXML
void onButton1Action(ActionEvent event) {
System.out.println("変換ボタンを押しました!");
// 作成中
}
@FXML
void onButton2Action(ActionEvent event) {
path = text1.getText();
FileCharDetector fd = new FileCharDetector(path);
try{
code = fd.detector();
}
catch (Exception e) {
System.out.println(e);
}
if (code != null){
textarea1.setText(code);
}
else{
textarea1.setText("判定不可");
}
}
}