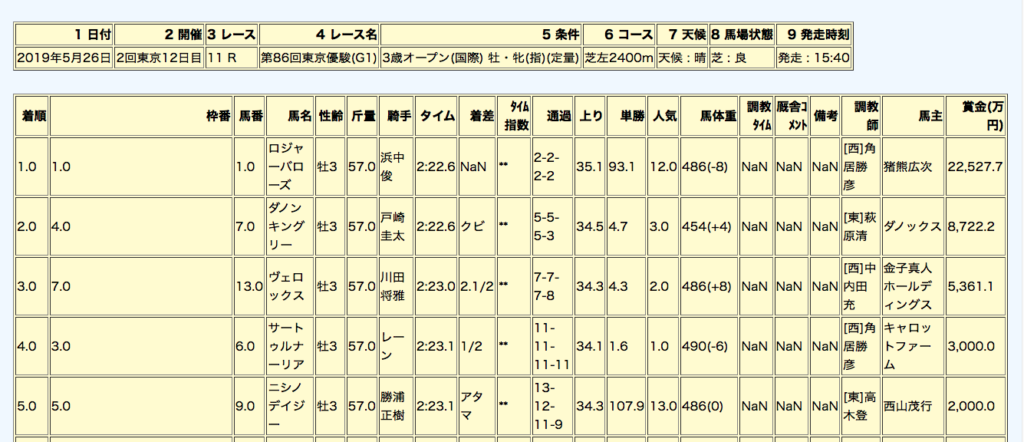
Python外部プログラムによりCSVファイルを2つのtableに分割し、これらを縦に並べたHTMLファイルにしました。レイアウトはCSSファイルで設定しています。
ここからheaderの数字やNaNを削除、小数を整数化、列幅設定など体裁を整えていきます。
JavaScriptのElectronでCSSを少し学んだことがここで役に立ちました。

import glob,csv,re
import pandas as pd
paths = glob.glob('/*.csv')
paths2 = sorted(paths)
csvfile = paths2[-2]
df = pd.read_csv(csvfile,encoding='UTF-8')
race_count = len(df)
print("レース数 " + str(len(df)))
list_raceID = df['raceID'].tolist()
pathsB = glob.glob('/*.html')
pathsB2 = sorted(pathsB)
html_file = pathsB2[-1]
# ファイル名からレース番号を抽出
race_num = html_file.split(".")[0][-3:]
print(race_num)
raceID = list_raceID[int(race_num) -1]
print(raceID)
# racefileパスを作成する
year = raceID[1:5]
course = raceID[5:7]
kai = raceID[7:9]
racefile = "race" + raceID[1:] + ".csv"
racefile_path = f"/race/{year}/{course}/{kai}/{racefile}"
try:
df2 = pd.read_csv(racefile_path,encoding="shift_JIS")
except UnicodeDecodeError:
df2 = pd.read_csv(racefile_path,encoding="UTF-8")
# df2を2つに分割
dfA = df2[['1 日付','2 開催','3 レース','4 レース名','5 条件','6 コース','7 天候','8 馬場状態','9 発走時刻']]
dfB = df2[['着順','枠番','馬番','馬名','性齢','斤量','騎手','タイム','着差','タイム指数','通過','上り','単勝','人気','馬体重','調教タイム','厩舎コメント','備考','調教師','馬主','賞金(万円)']]
# dfAのデータ行番号を算出
row_num = len(df2)-3
print(row_num)
# データ行以外の行番号をリスト化
row_list = [row for row in range(0,row_num + 3) if not row==row_num]
print(row_list)
# データ行以外を削除
dfA2 = dfA.drop(dfA.index[row_list])
html_string = '''
<html>
<head>
<meta charset="UTF-8">
<title>{raceID}</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
{tableA}
{tableB}
</div>
</body>
</html>.
'''
with open(html_file,'w') as f:
f.write(html_string.format(tableA=dfA2.to_html(index=False),tableB=dfB.to_html(index=False),raceID=raceID))body {
background-color: #f0f8ff;
}
table {
margin: 30px 10px 30px 10px;
}
.container {
display: block;
}
.dataframe{
background-color: #fffacd;
}