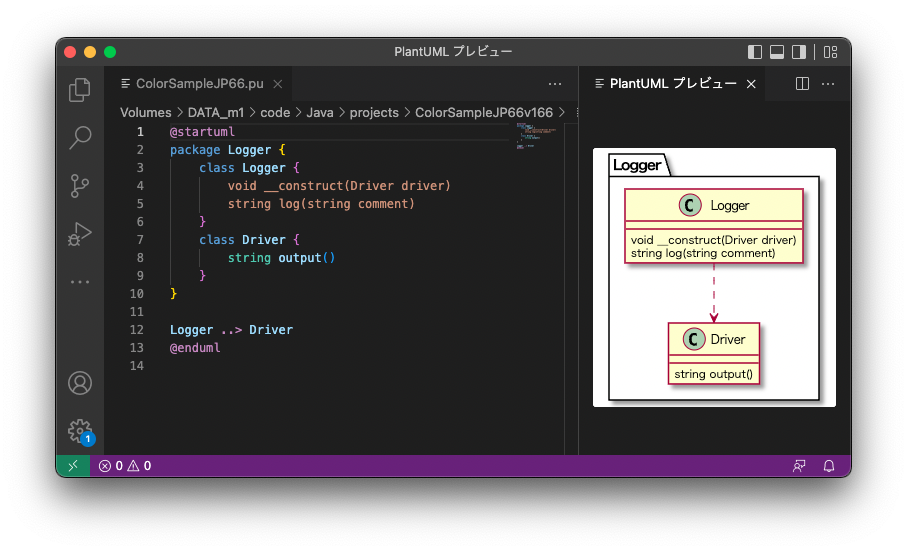
[M1 Mac, Big Sur 11.6.5, VSCode 1.67.1]
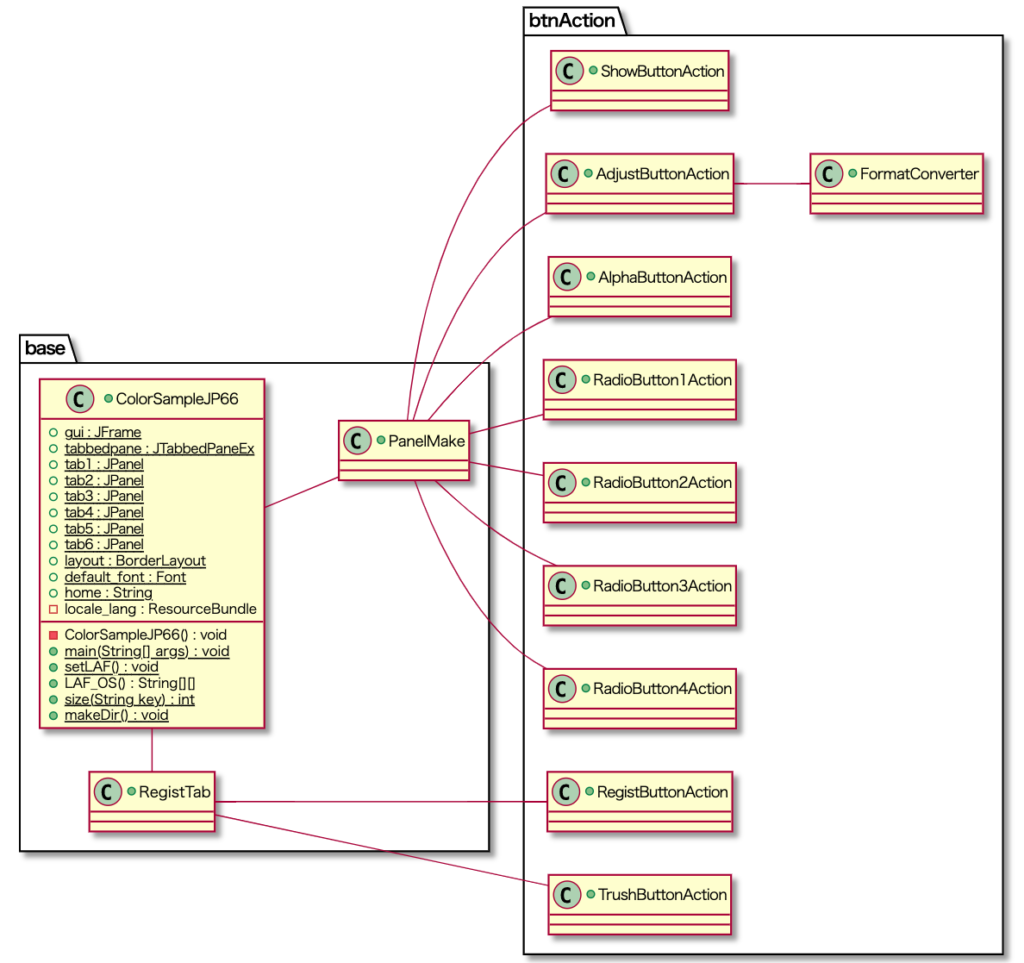
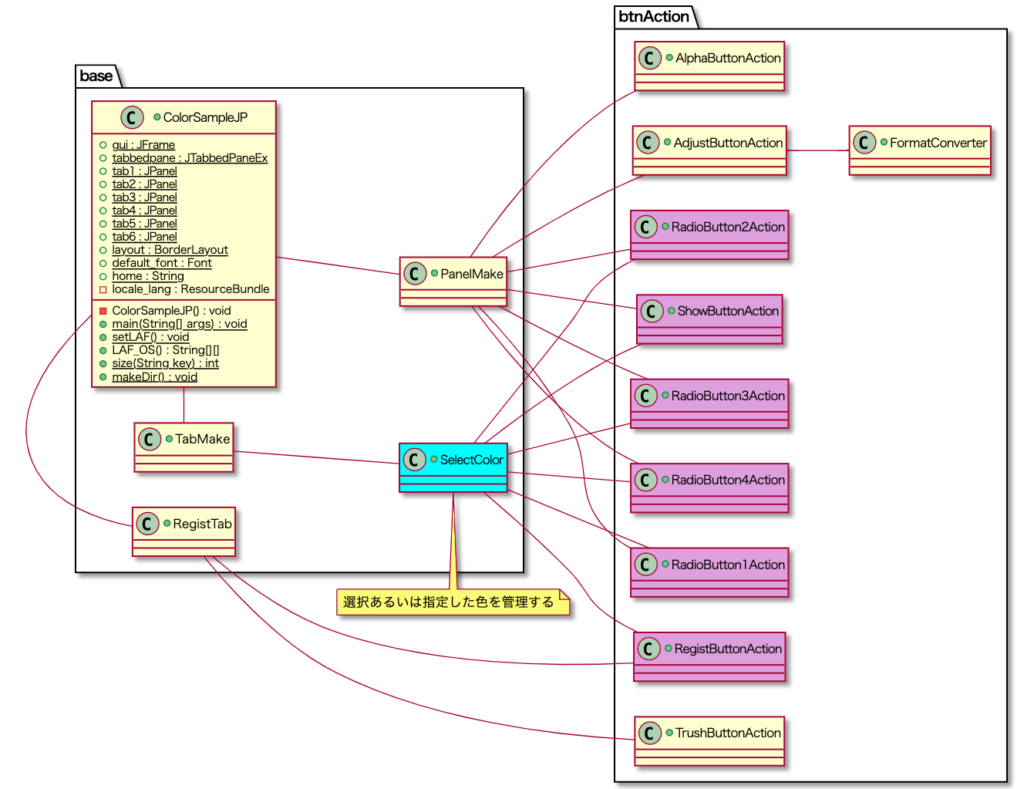
自製カラーアプリのリファクタリング案(改良案)を作成しました。
これまではTextFieldに保持されたカラーコードで選択色を管理していましたが、専用のクラスSelectColorを新設し変数(基本フォーマットは0x+hex)で管理することにしました。
これにより色フォーマットの変更に対応するコードが複雑にならずに済みそうです。

@startuml
package base {
+class ColorSampleJP {
+{static} gui : JFrame
+{static} tabbedpane : JTabbedPaneEx
+{static} tab1 : JPanel
+{static} tab2 : JPanel
+{static} tab3 : JPanel
+{static} tab4 : JPanel
+{static} tab5 : JPanel
+{static} tab6 : JPanel
+{static} layout : BorderLayout
+{static} default_font : Font
+{static} home : String
-locale_lang : ResourceBundle
-ColorSampleJP() : void
+{static} main(String[] args) : void
+{static} setLAF() : void
+LAF_OS() : String[][]
+{static} size(String key) : int
+{static} makeDir() : void
}
'関連クラス(mainクラスで使用)
+class PanelMake {
}
+class RegistTab {
}
+class SelectColor #00FFFF{
}
+class TabMake {
}
}
package btnAction {
+class ShowButtonAction #DDA0DD{
}
+class AdjustButtonAction {
}
+class AlphaButtonAction {
}
+class RadioButton1Action #DDA0DD{
}
+class RadioButton2Action #DDA0DD{
}
+class RadioButton3Action #DDA0DD{
}
+class RadioButton4Action #DDA0DD{
}
+class RegistButtonAction #DDA0DD{
}
+class TrushButtonAction {
}
+class FormatConverter {
}
}
note left of SelectColor
選択あるいは指定した色を管理する
end note
ColorSampleJP -- PanelMake
ColorSampleJP -left- RegistTab
ColorSampleJP -left- TabMake
TabMake -- SelectColor
SelectColor -- ShowButtonAction
SelectColor -- RadioButton1Action
SelectColor -- RadioButton2Action
SelectColor -- RadioButton3Action
SelectColor -- RadioButton4Action
SelectColor -- RegistButtonAction
left to right direction
PanelMake -- ShowButtonAction
PanelMake -- AdjustButtonAction
PanelMake -- AlphaButtonAction
PanelMake -- RadioButton1Action
PanelMake -- RadioButton2Action
PanelMake -- RadioButton3Action
PanelMake -- RadioButton4Action
RegistTab -- RegistButtonAction
RegistTab -- TrushButtonAction
AdjustButtonAction -- FormatConverter
@enduml