[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
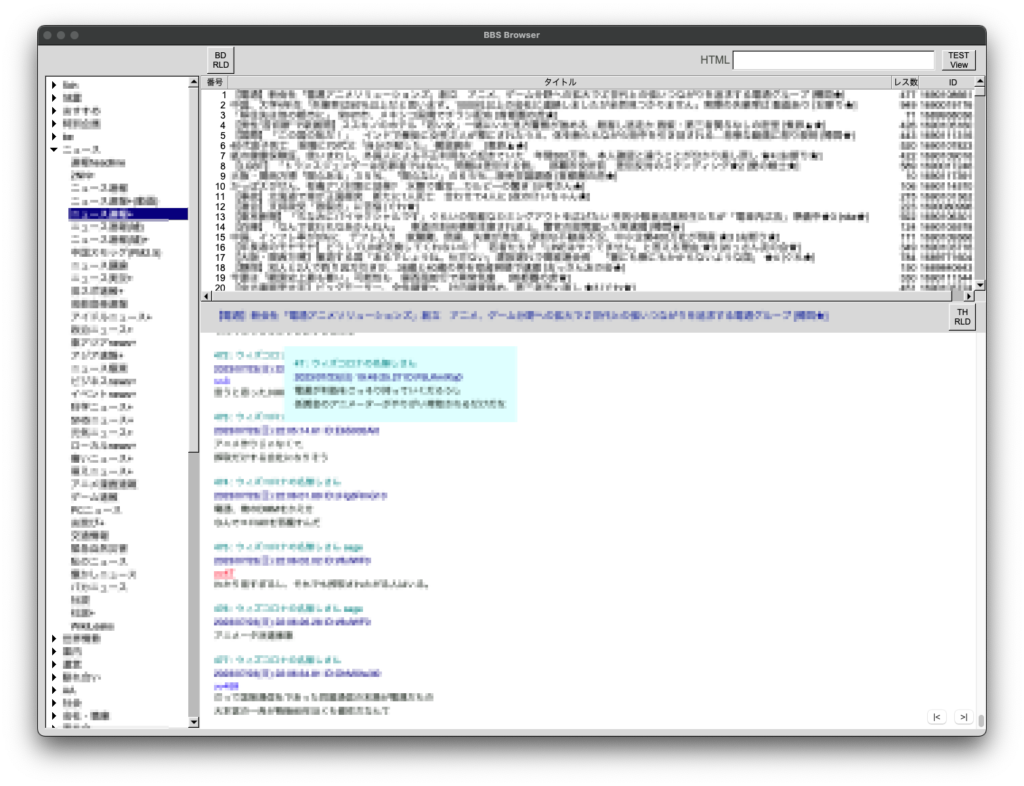
スレッドタイトルを選択して右クリックするとdatファイルを削除できますが、一応モーダルダイアログで確認するようにしました。
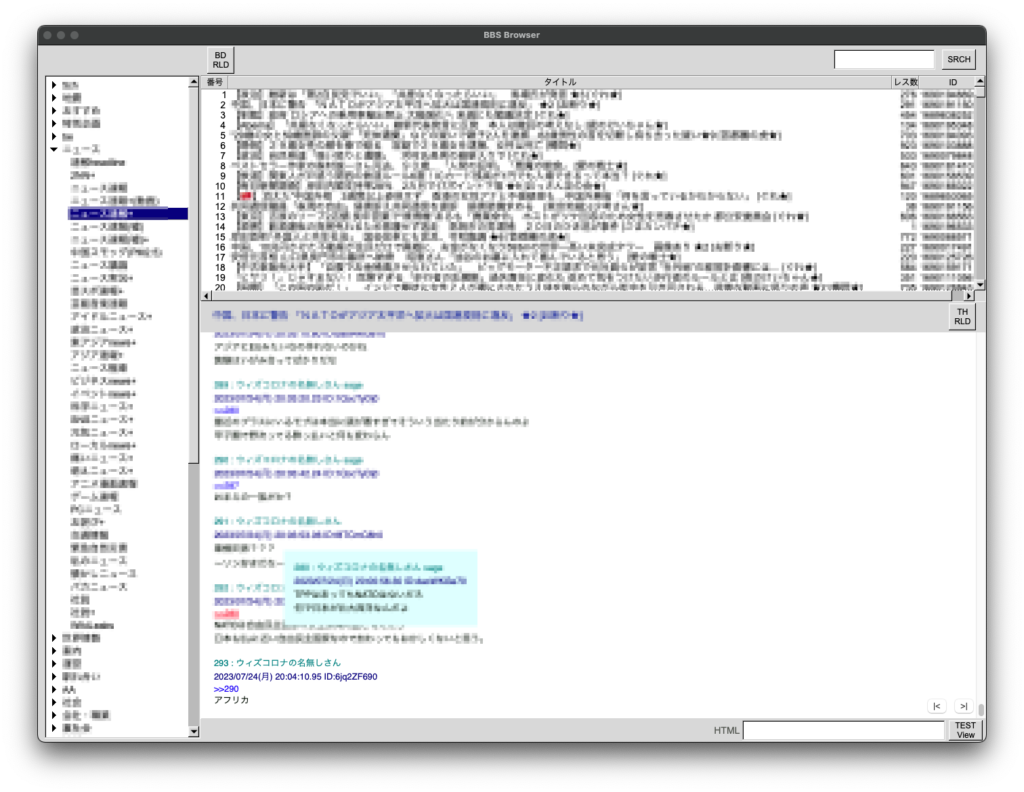
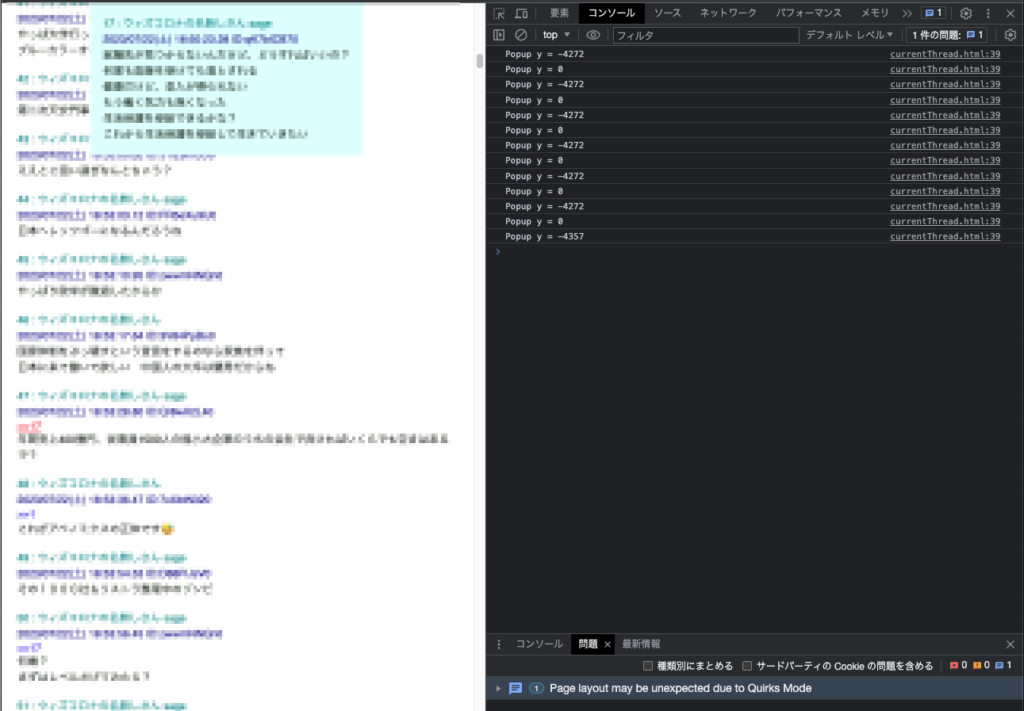
また右クリック時にセルがランダムに灰色になってしまう問題については、元ソースコードのFl_Button::draw関数に原因があることが判明しましたのでこれを修正しました。
具体的にはFl_Buttonにvalue関数でsetした値が1の場合はselection_color()である灰色になっていました。これをcolor()に変更しています。
作業効率を上げるためなのでしょうが、変数名が単純すぎるのも第三者から見ると読みにくくて仕方ないです。ただでさえC++の表現は記号が多くて抽象的なので、気を付けたいところです。

#include "MyButton.h"
MyButton::MyButton(int x, int y, int width, int height, const char *L)
: Fl_Button(x, y, width, height, L)
{
}
void MyButton::draw() {
if (type() == FL_HIDDEN_BUTTON) return;
Fl_Color col = value() ? color() : color();
// Fl_Color col = value() ? selection_color() : color(); // この行を修正
draw_box(value() ? (down_box()?down_box():fl_down(box())) : box(), col);
draw_backdrop();
if (labeltype() == FL_NORMAL_LABEL && value()) {
Fl_Color c = labelcolor();
labelcolor(fl_contrast(c, col));
draw_label();
labelcolor(c);
} else {
draw_label();
}
if (Fl::focus() == this) draw_focus();
}
int MyButton::handle(int event) {
switch (event) {
case FL_ENTER :{ // マウスオーバー
color(fl_rgb_color(160,216,239));
redraw();
return 1;
}
case FL_LEAVE :{ // マウスが離れる
color(FL_WHITE);
redraw();
return 1;
}
case FL_PUSH:{ // マウスボタンを押す
color(fl_rgb_color(0,255,255));
redraw();
return 1;
}
case FL_RELEASE :{ // マウスボタンを放す
do_callback(FL_REASON_RELEASED);
color(fl_rgb_color(FL_WHITE));
redraw();
return 1;
}
case FL_MOUSEWHEEL :
case FL_FOCUS :
case FL_UNFOCUS :
case FL_KEYBOARD :
case FL_SHORTCUT :
case FL_DRAG :{
return Fl_Button::handle(event);
}
default:{
return Fl_Button::handle(event);
}
}
}