[M1 Mac, MacOS Ventura 13.3.1, clang 14.0.3]
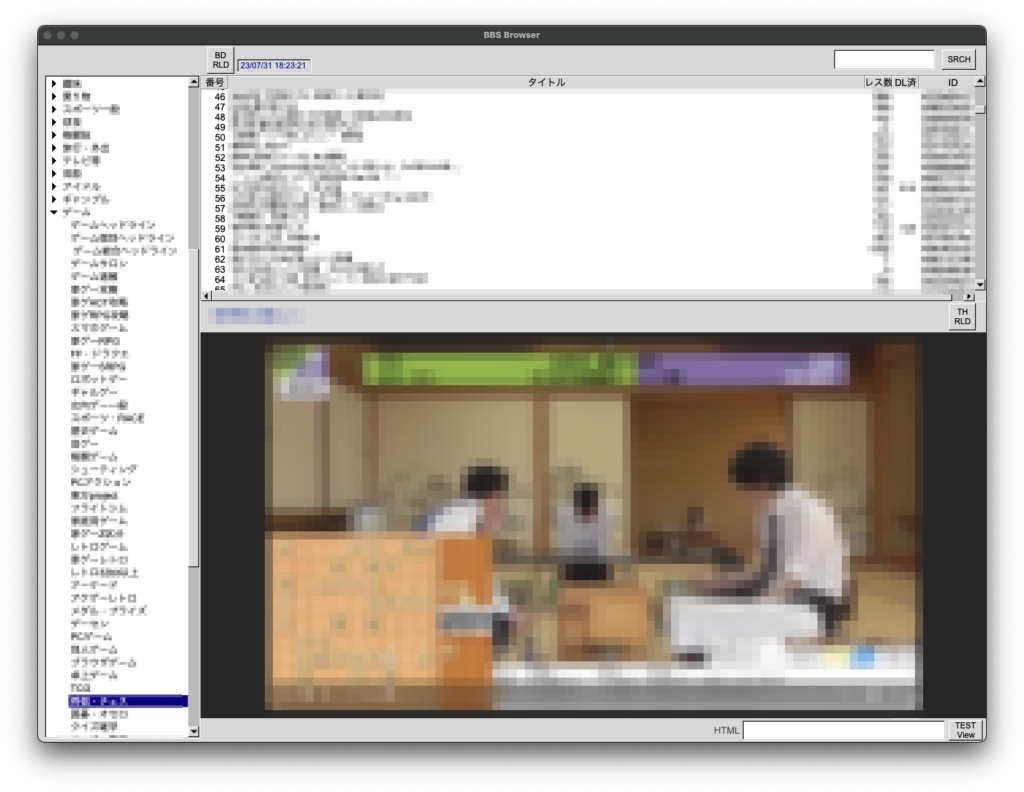
投稿文字列から動画URLを検知してリンクをはり、クリックで再生できるようにしました。
現状GUI右下のFl_WebView縦横をフルに使っての再生です。本当は小さくポップアップさせたいのですが、上手くできません。JQueryを使えばできるようになるのでしょうか。
あとマウスアウトで画面消去したいところで、ホバー対象が画面に隠れてしまっていてできません。スレッドをリロードするしかないです。
クリックすると即再生は危険なので、まずマウスオーバーで画像だけポップアップさせたいですね。
2023/8/1追記
その後の検証でJavascriptのshowVideo関数は動作しておらず、Fl_WebViewの動画再生機能で表示されていることが判明しました。つまりhrefリンクするだけで再生できるようになります。

// 動画再生
function showVideo(element,event) {
// event.preventDefault();
var videoSrc = element.getAttribute("href");
var videoElement = document.createElement("video");
videoElement.src = videoSrc;
videoElement.classList.add("popup-video");
document.body.appendChild(videoElement);
videoElement.style.display = "block";
// videoElement.play();
window.addEventListener("resize", resizeVideo); // 機能せず
var rect = videoElement.getBoundingClientRect();
var y = rect.top;
console.log("Popup y = " + y);
videoElement.style.top = -y + 50;
}
// 動画消去
function eraseVideo() {
var videoElement = document.querySelector(".popup-video");
if (videoElement) {
videoElement.pause();
videoElement.parentNode.removeChild(videoElement);
}
window.removeEventListener("resize", resizeVideo); // 機能せず
}
// datファイルから各行を取り出し投稿内容msg2を抽出してからの処理
// mp4リンク化
size_t posMP = msg2.find("https");
while (posMP != string::npos) {
string urlMP4;
size_t posMP2 = msg2.find(".mp4", posMP);
if (posMP2 != string::npos){
urlMP4 = msg2.substr(posMP, posMP2 - posMP + 4);
} else {
break;
}
string aTagMP4 = "<a href=\"" + urlMP4 + "\" rel=\"noopener noreferrer\" onclick=\"showVideo(this,event);\" onmouseout=\"eraseVideo();\" >" + urlMP4 + "</a>";
cout << "aTagMP4: " << aTagMP4 << endl;
msg2.erase(posMP, posMP2 - posMP + 4);
msg2.insert(posMP, aTagMP4);
posMP = msg2.find("https", posMP + aTagMP4.size());
}