[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
Javaアプリの移植に着手しました。
このアプリを完成させた1月下旬時点と比べてプログラミングスキルはアップしているので、成果を反映させながらグレードアップさせたいです。
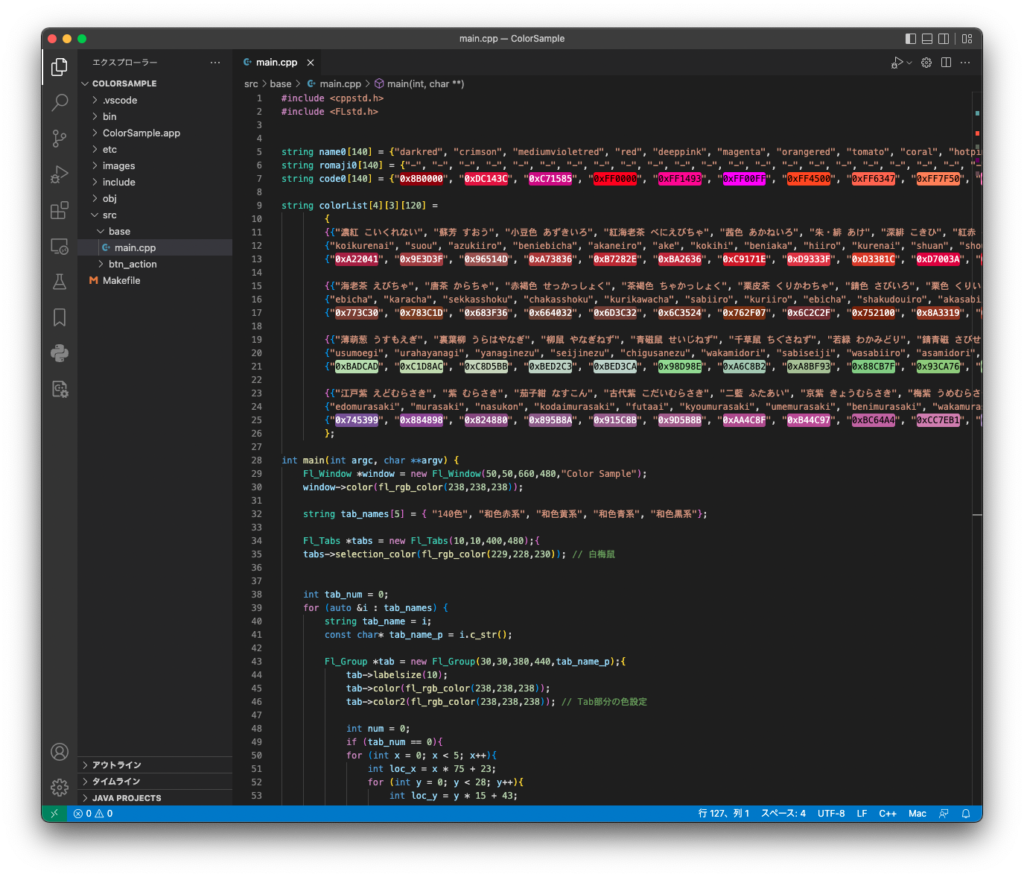
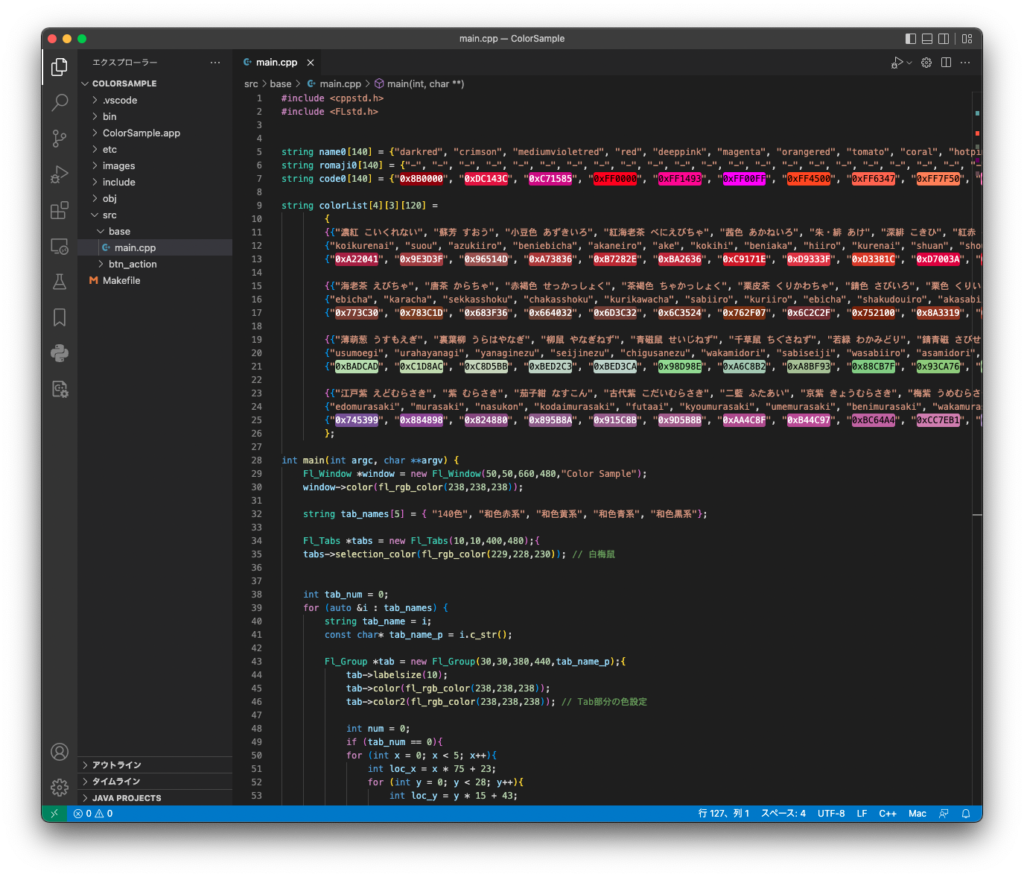
まずは配列を3次元にして各要素にアクセスできるようにしました。


[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
Javaアプリの移植に着手しました。
このアプリを完成させた1月下旬時点と比べてプログラミングスキルはアップしているので、成果を反映させながらグレードアップさせたいです。
まずは配列を3次元にして各要素にアクセスできるようにしました。


[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
Fl_buttonのFl_BoxtypeはデフォルトでFL_UP_BOXになっていて出っ張った形状になっています。
これをFl_Widgetから継承したbox関数で変更できます。FL_FLAT_BOXでボタン周囲の枠がなくなります。
この方法が分からなかったためにJava(Swing)で製作したカラーサンプルアプリの移植を進められなかったのですが、これで本格的に着手できます。
Swingの特徴であるLook & Feelは外観に統一感を持たせるのに便利なものの、その分自由度が抑えられてしまう点が引っかかってました。
Java版はサイズが45.6MBなので、どこまで軽量、高速化できるのか楽しみです。

Fl_Button *button = new Fl_Button(loc_x, loc_y, 75, 15);
button->box(FL_FLAT_BOX);
button->color(fl_rgb_color(red,green,blue));
button->labelcolor(fl_rgb_color(169,169,169));
button->labelsize(10);[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
C++11から標準ライブラリに採用のiota関数を使って連続整数の文字列配列を作成しました。
GUIアプリで整数を表示させる際にこのような配列が必要になったりします。
なおiota関数を使った直後の変数 testはintの配列なので、これはこれで使い道はあります。
最近は変数に型を付けないと物足りなくなってきました。コードを量産するには型推論が便利でしょうが、趣味レベルで楽しむ分には型付けはあまり苦になりません。
C++のように確実に型付けするか、Pythonのようにいさぎよく何も書かないか、どちらもスタンスがハッキリしていて好みですね。
#include <iostream>
#include <numeric>
#include <array>
using std::cout;
// 11から連続整数10個の文字列リスト作成
int main(int argc, char **argv) {
int start_num = 11; // 開始数
const unsigned long nums = 10; // 個数
int test[nums];
std::iota(test, test + nums, start_num);
// 以下でも可能
// std::array<int, nums> test;
// std::iota(test.begin(), test.end(), start_num);
int i = 0;
for (int num : test){
if (i == 0){
cout << "{\"" << num << "\", " ;
} else if (i > 0 && i < (nums -1)){
cout << "\"" << num << "\", " ;
} else {
cout << "\"" << num << "\"}" ;
}
i++;
}
}
--------------------------------------------------
出力
--------------------------------------------------
{"11", "12", "13", "14", "15", "16", "17", "18", "19", "20"}[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
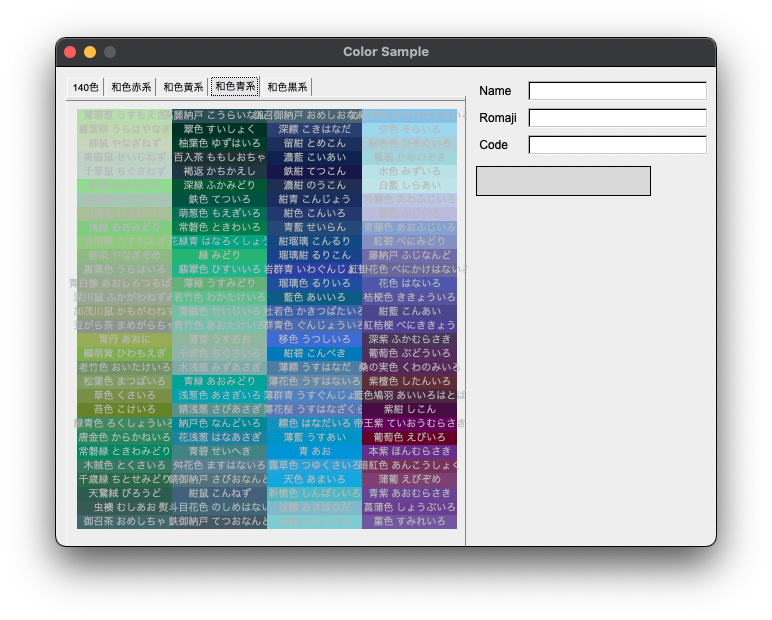
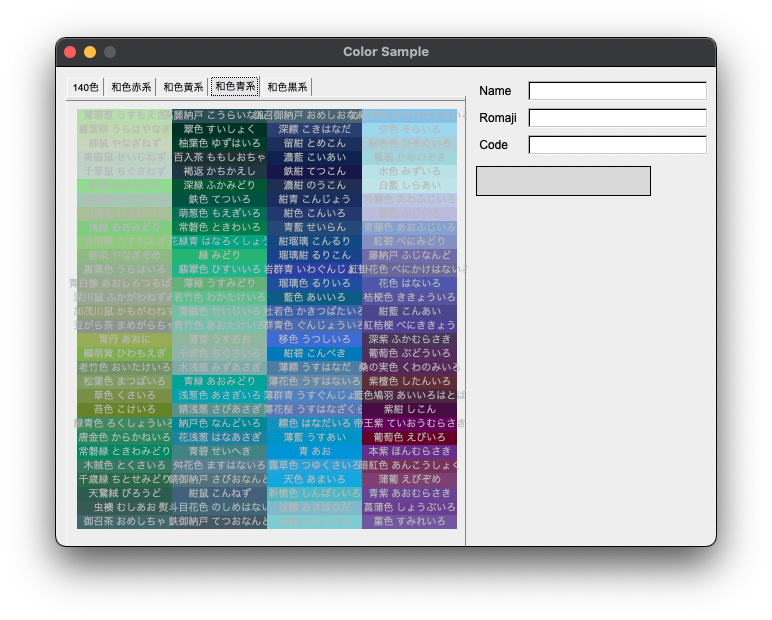
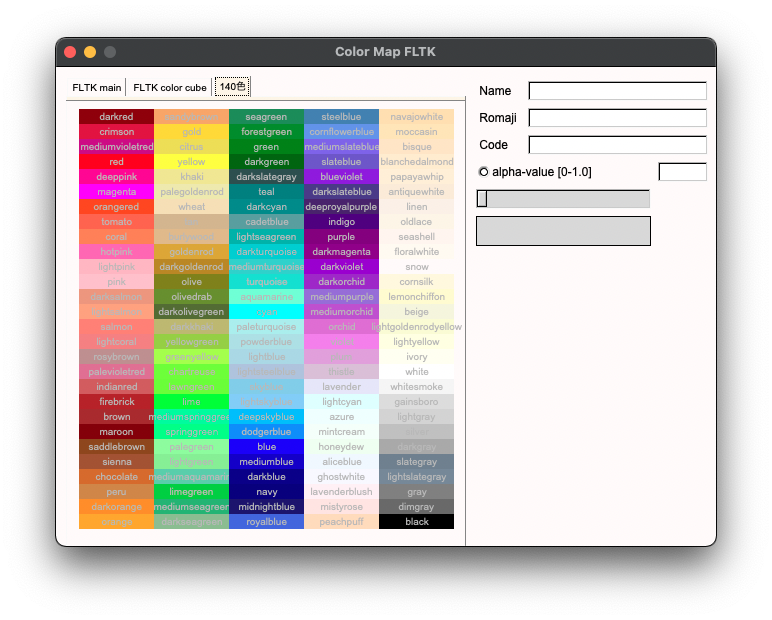
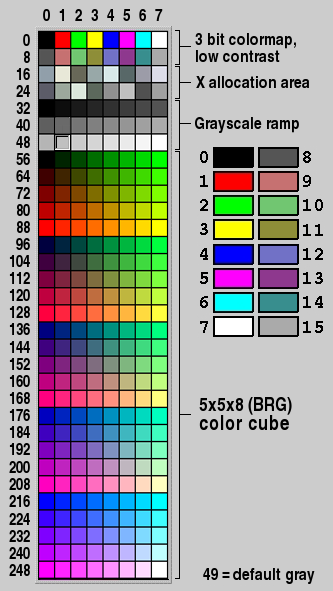
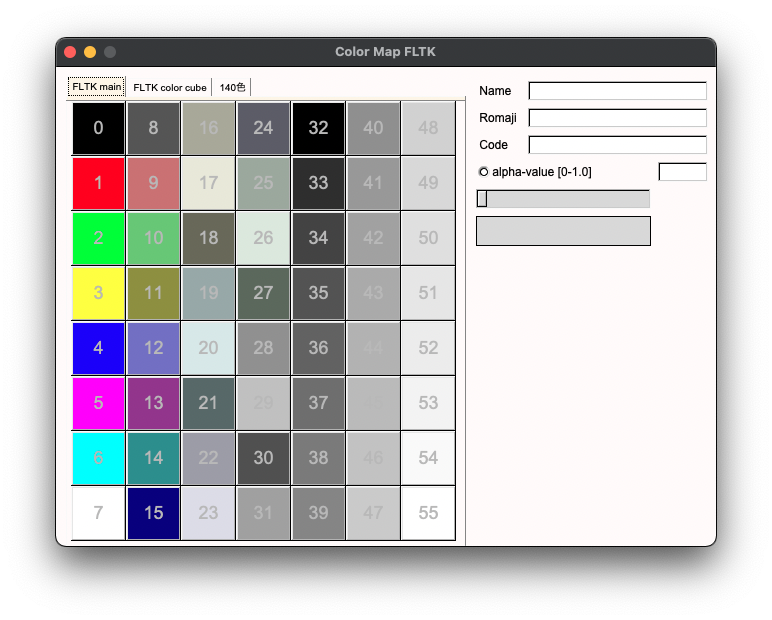
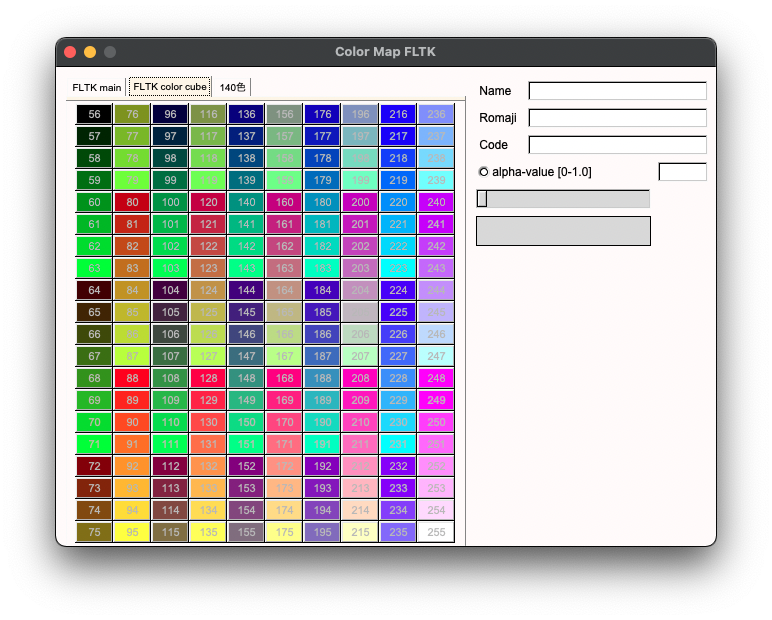
FLTKはFl_Colorクラスで独自に256色を設定しています。
主要色やグレースケール等で構成する56色とRGB値を等分して作成した200色です。Fl_Color(色番号)で簡単に色付けできます。
ただ番号だけではどのような色か分からないので、FLTKが公開しているカラーマップをより見やすくするためにツールを作成しています。



[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
画像加工アプリにPythonのライブラリPillowの機能を導入し、単色アイコンの色変更ができるようにしました。
今回で2度目のPythonモジュール導入になり、引数が1つから5つに増えています。比較的スムーズに実装できました。
OpenCVを使えばC++で同じ機能を実装できるはずですが、開発速度を優先しました。追々OpenCVに切り替えるつもりです。
久しぶりにFinal Cut Pro試用版を使いましたが、プロジェクトの再生時に画質が悪くなるのは仕様あるいはスペック不足のせいでしょうか。画面全体にモザイクが掛かったのかと勘違いしました。
ピクセル化を選択した後に範囲を狭めたにもかかわらずこうなってしまうのは明らかに不具合じゃないかと思います。3ヶ月後に36800円を払うか、無料のDaVinci Resolveに変更するか迷いどころです。
#define PY_SSIZE_T_CLEAN
#include "colorConvert.h"
#include </Library/Frameworks/Python.framework/Versions/3.10/include/python3.10/Python.h>
#include <iostream>
#include <stdlib.h>
#include <string.h>
using std::string; using std::to_string;
using std::cout; using std::endl;
int colorConvert(const char* path, int red, int green, int blue, const char* name) {
Py_Initialize();
// pyファイルの指定(imageColorConvert.py)
PyObject* myModuleString = PyUnicode_FromString((char*)"imageColorConvert");
// pyファイルのモジュール化
PyObject* myModule = PyImport_Import(myModuleString);
// pyファイル内の関数を指定
PyObject* myFunction = PyObject_GetAttrString(myModule,(char*)"color_convert");
// 関数の引数を設定(5個)
PyObject* args = PyTuple_Pack(5,PyUnicode_FromString(path),PyUnicode_FromString((to_string(red)).c_str()),PyUnicode_FromString((to_string(green)).c_str()),PyUnicode_FromString((to_string(blue)).c_str()),PyUnicode_FromString(name));
// 関数を実行
PyObject* myResult = PyObject_CallObject(myFunction,args);
return 0;
Py_Finalize();
}#include "split.h" // 自製文字列分割関数を含むsplitクラス
class split spt; // 自製クラスのオブジェクト化
void color_convert_func(){
const char *path = input_line->value();
const char *name = name_input->value();
const char *rgb = rgb_input->value();
string rgb_str = string(rgb);
vector<string> list_rgb = spt.splits(rgb_str, ',');
string red0 = list_rgb[0];
string green0 = list_rgb[1];
string blue0 = list_rgb[2];
cout << "red0 " << red0 << endl;
cout << "green0 " << green0 << endl;
cout << "blue0 " << blue0 << endl;
vector<string> list_red = spt.splits(red0, '(');
vector<string> list_blue = spt.splits(blue0, ')');
int red = stoi(list_red[1]);
int green = stoi(green0);
int blue = stoi(list_blue[0]);
cout << "red " << red << endl;
cout << "green " << green << endl;
cout << "blue " << blue << endl;
colorConvert(path,red,green,blue,name); // Pythonモジュール
output_line->insert("colorConvert is success!\n");
cout << "colorConvert is success!" << endl;
}
--------------------------------------------------
出力例:
RGB(106,90,205)から数字を抽出しPythonモジュールの引数として使用
--------------------------------------------------
red0 RGB(106
green0 90
blue0 205)
red 106
green 90
blue 205
colorConvert is success![M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
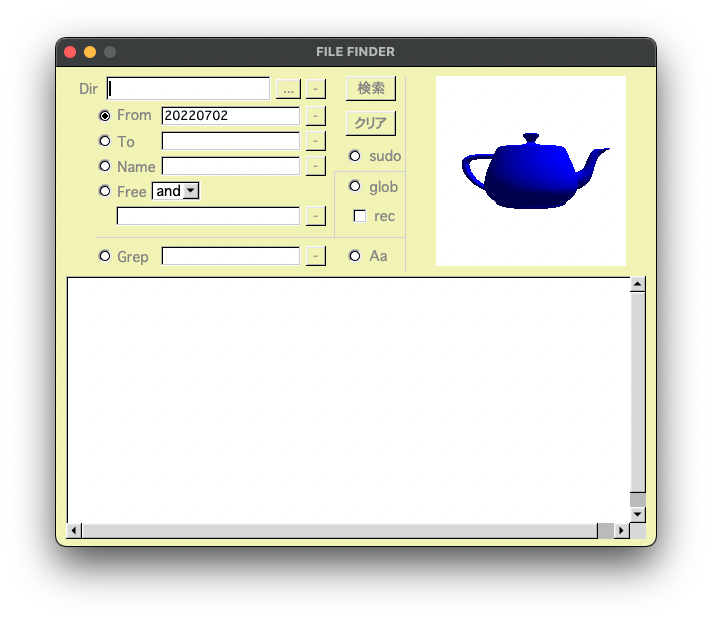
glutSolidTeapotを回転させてみました。
ネット上に日本語情報が結構あるので、色々吸収したいです。
OpenGLの使い道の一つとして3D風アプリアイコンへの活用を考えています。
int main(int argc, char *argv[])
{
Fl::scheme("gtk+");
Fl::visual(FL_DOUBLE | FL_RGB);
Fl::get_system_colors();
glutInit(&argc, argv);
GL_Graph *window = new GL_Graph(100, 100, 480, 480, "OpenGL Viewer");
window->mode(FL_RGB | FL_ALPHA | FL_DOUBLE | FL_DEPTH);
window->end();
window->show(argc, argv);
return Fl::run();
}[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
複数のOpenGLグラフィックをボタンで切替できるようにしました。
Windowに埋め込んだままでの切替は今の私のスキルではできず、2枚目からは別ウインドウになります。
glgraph= new GL_Graph(380, 10, 190, 190, nullptr);
next_btn = new Fl_Button(575,85,20,20,"[絵文字]");
next_btn->callback(next_cb);int box_num = 0; グラフィック番号の初期値
int box_nums = 2; グラフィックの個数
void next_cb(Fl_Widget*, void*) {
box_num +=1;
if (box_num >= box_nums){
box_num = 0;
}
switch(box_num){
case 0:
{
delete(glgraph2);
glgraph= new GL_Graph(380+100, 10+100, 190, 190, nullptr);
glgraph->show(); // draw,redrawではうまくいかず
break;
}
case 1:
{
delete(glgraph);
glgraph2= new GL_Graph2(380+100, 10+100, 190, 190, nullptr);
glgraph2->show();
break;
}
}
output_line->insert((to_string(box_num)).c_str());
output_line->insert("\n");
}[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
FLTKアプリにOpenGLグラフィックを埋め込みました。
アプリ開発の合間にグラフィックのコードを試し書きして描画したりできるので活用したいです。

#pragma once
#include <cppstd.h> //自製標準ヘッダファイル群
#include <FLstd.h> //自製FLヘッダファイル群
#include <GL/glew.h> //この順序で固定
#include <FL/glut.h> //この順序で固定
const GLfloat MY_LIGHT0_POS[4] = { 2.0f, 4.0f, 1.0f, 0.0f };
const GLfloat MY_LIGHT_AMBI[4] = { 0.1f, 0.1f, 0.1f, 1.0f };
const GLfloat MY_LIGHT_DIFF[4] = { 0.9f, 0.9f, 0.9f, 1.0f };
const GLfloat MY_LIGHT_SPEC[4] = { 0.2f, 0.2f, 0.2f, 1.0f };
class GL_Box : public Fl_Gl_Window
{
public:
GL_Box(int x_, int y_, int w_, int h_, const char* l);
~GL_Box();
void InitGL(void);
void Resize(int w, int h);
void Display(void);
private:
void draw(void);
};[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
ファイル検索アプリの右上空白部分に簡易タイマーを埋め込んでみました。スタート、ストップボタンを付けると実用的になります。
FLTKやOpenGLによる小品グラフィックスを埋め込んで、遊びながらスキルアップというのも楽しそうです。
[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
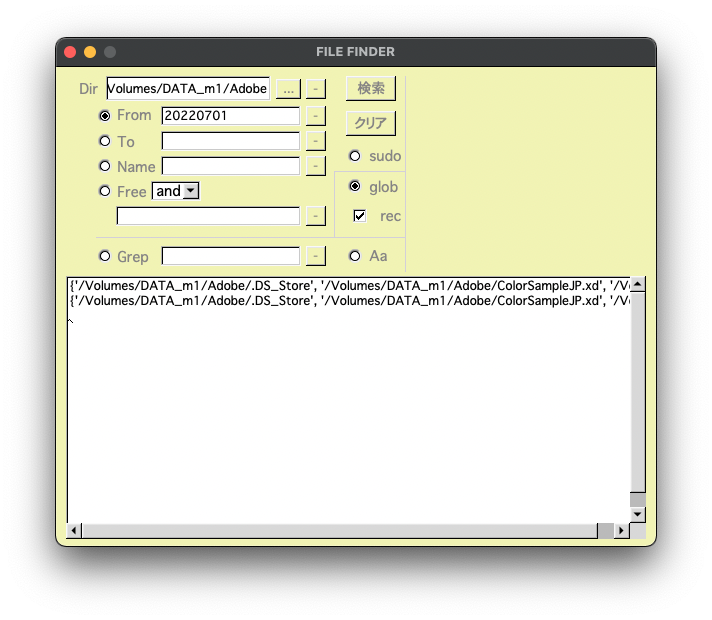
ファイル検索アプリに機能を追加しました。
recボタンにチェックを入れると再帰的(recursive)なファイルリストを作成します。リストにあるファイルを削除すると空のディレクトリツリーが作成できます。
GUIではglobとありますが、実際はstd::filesystem::directory_iteratorを使っています。
いつの間にかおなじみの.DS_Storeファイルができていました。コマンドで作成しないように設定しておきます。
右上の空白は何を入れるか決めていません。何か図形を動かしてみても面白そうです。