[M1 Mac, Big Sur 11.6.7, clang 13.0.0, NO IDE]
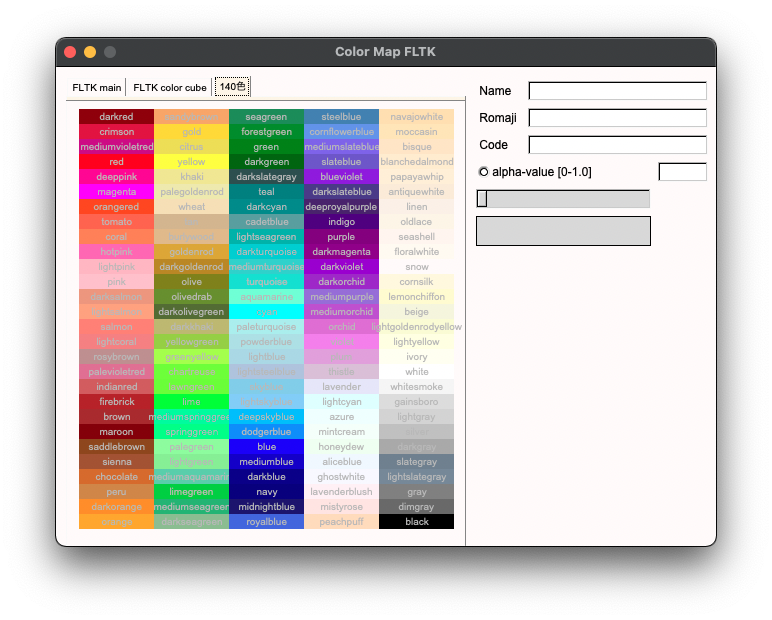
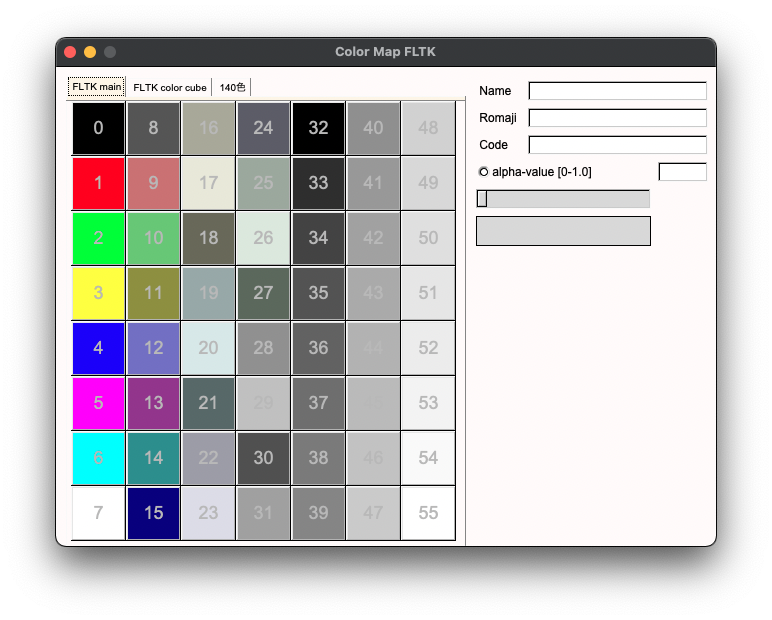
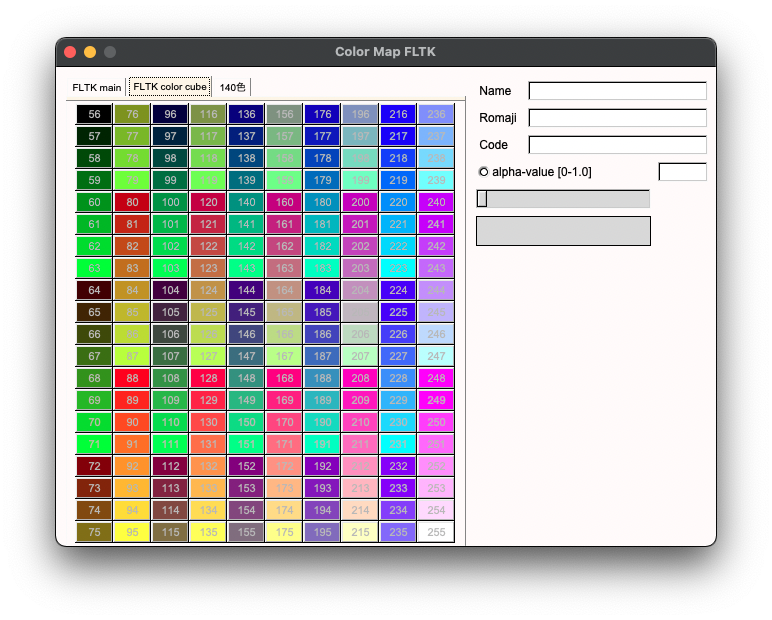
カラーボタンから取得したカラーコードをFl_Boxの色設定に使いました。redraw関数による再描画が必要になります。
extern Fl_Input *name_input, *romaji_input, *code_input;
extern Fl_Tabs *tabs;
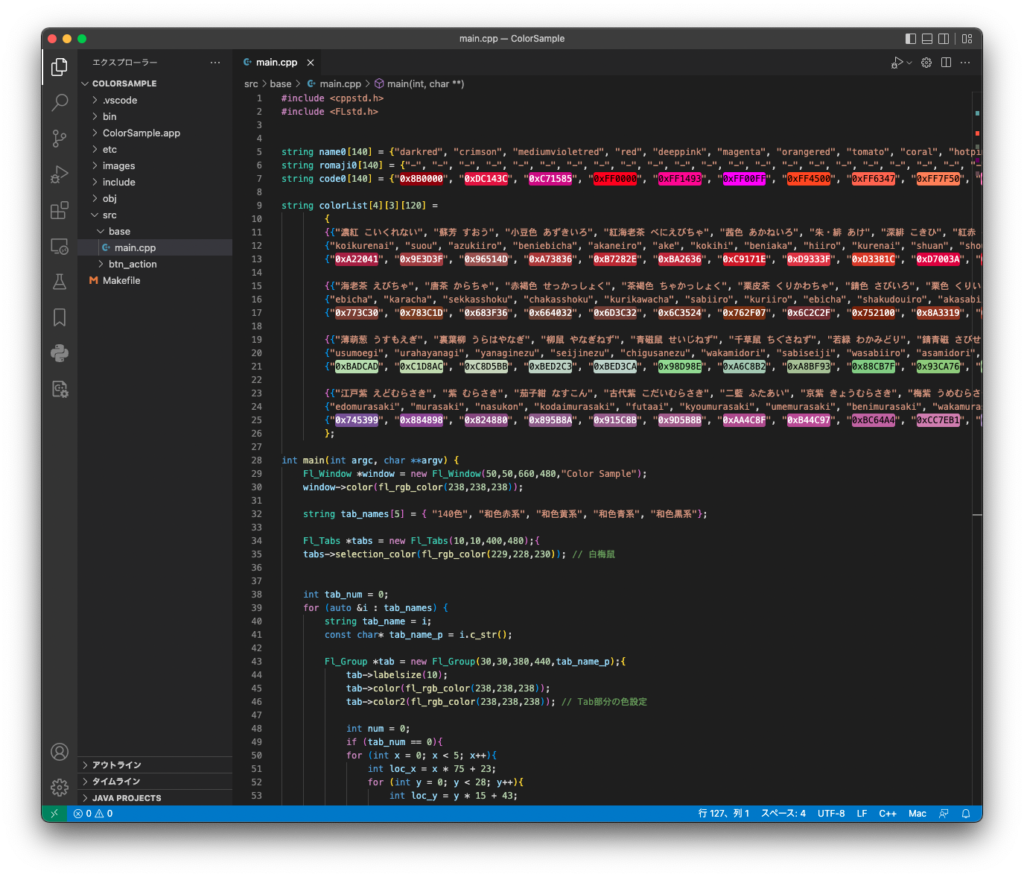
extern string colorList[3][140];
extern string colorList2[4][3][120];
extern vector<string> tab_names;
extern Fl_Box *colorBox;
string *name, *romaji, *color;
const char *name_c, *romaji_c, *color_c;
vector<int> RGBConvert(string colorcode){
vector<int> RGBColor;
string red0 = colorcode.substr(2,2);
int red = stoi(red0, nullptr, 16);
RGBColor.push_back(red);
string green0 = colorcode.substr(4,2);
int green = stoi(green0, nullptr, 16);
RGBColor.push_back(green);
string blue0 = colorcode.substr(6,2);
int blue = stoi(blue0, nullptr, 16);
RGBColor.push_back(blue);
return RGBColor;
}
void getColor(Fl_Widget*, long num){
cout << "num " << num << endl;
Fl_Widget * tab = tabs->value();
const char* lbl = tab->label();
cout << "lbl " << lbl << endl;
string lbl_str = (string)lbl;
int tab_num = getIndex(tab_names,lbl_str);
cout << "tab_num " << tab_num << endl;
if (tab_num == 0){
name = &(colorList[0][num]);
name_c = name->c_str();
romaji_c = "-";
color = &(colorList[2][num]);
color_c = color->c_str();
} else {
name = &(colorList2[tab_num-1][0][num]);
name_c = name->c_str();
romaji = &(colorList2[tab_num-1][1][num]);
romaji_c = romaji->c_str();
color = &(colorList2[tab_num-1][2][num]);
color_c = color->c_str();
}
name_input->value("");
name_input->insert(name_c);
romaji_input->value("");
romaji_input->insert(romaji_c);
code_input->value("");
code_input->insert(color_c);
vector<int> rgbcolor = RGBConvert(*color);
int red = rgbcolor[0];
int green = rgbcolor[1];
int blue = rgbcolor[2];
cout << "RGB " << red << " " << green << " " << blue <<endl;
colorBox->redraw();
colorBox->color(fl_rgb_color(red,green,blue));
}