[M1 Mac, Ventura 13.3.1, Python 3.10.4]
前の記事でiOSアプリはアイコン登録で優遇されているのではないかと述べましたが、案外そうでもなさそうです。
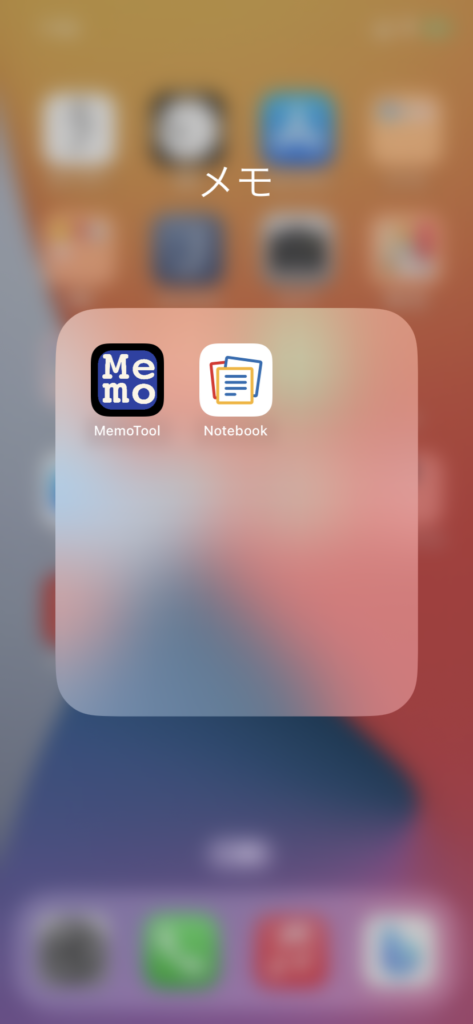
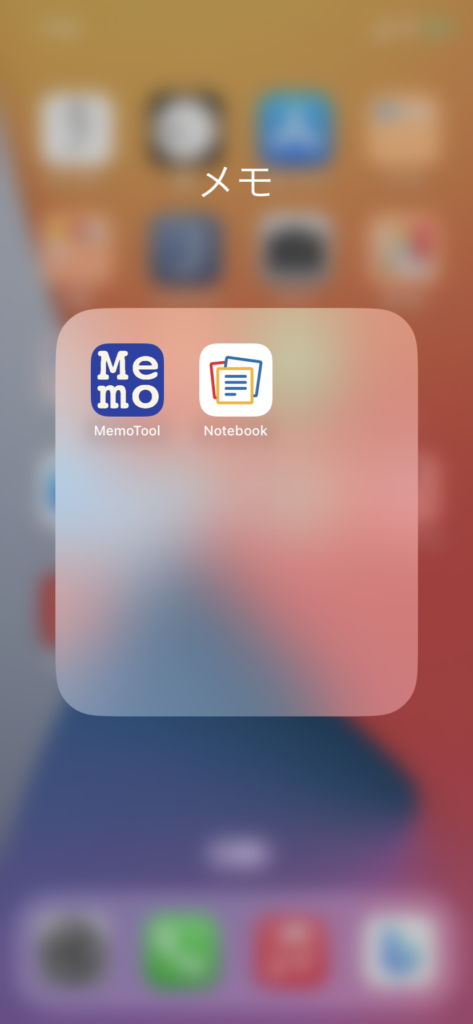
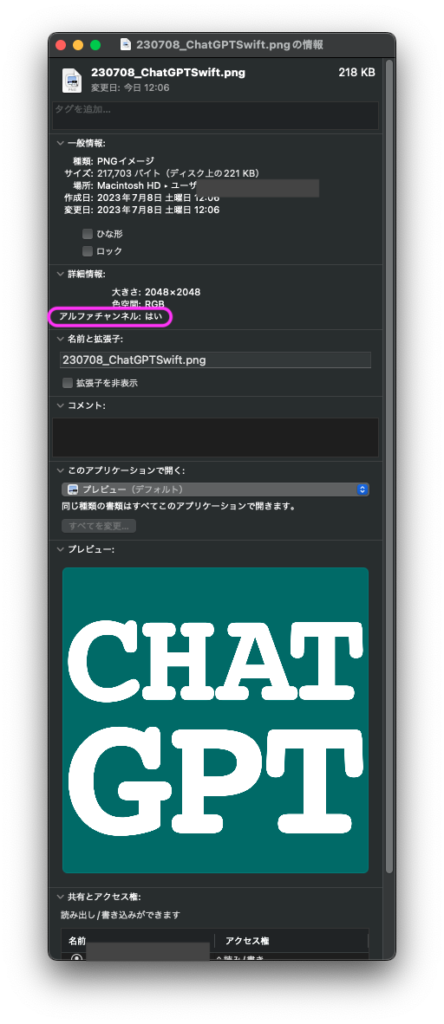
というのは、iOSアイコンとして登録する画像はpngはpngでもαチャンネル(透過度)を削除したpngでないとアプリ申請が通らないからです。
αチャンネルがないpngというのが存在するというのも驚きですし、それを必須にするAppleもたいがいだと感じました。
αチャンネルはPythonで簡単に削除できます。
from PIL import Image
def remove_alpha_channel(input_file, output_file):
image = Image.open(input_file)
image = image.convert("RGB")
image.save(output_file)
input_file = "RGBA.png"
output_file = "RGB.png"
remove_alpha_channel(input_file, output_file)削除できたかどうかは右メニュー”情報を見る”、あるいはピクセル情報をCSVファイルに出力すれば分かります。RGBAデータを取り出そうとするとエラーになるはずです。

from PIL import Image
import numpy as np
import csv
img_array = np.array(Image.open("RGB.png"))
# 全ピクセルの色情報を取得 jpgあるいはpng(RGB)の場合
list_rgb = img_array[:, :, (0, 1, 2)]
# png(RGBA)の場合
# list_rgba = img_array[:, :, (0, 1, 2, 3)]
with open("RGB.csv", 'w') as f:
writer = csv.writer(f,lineterminator='\n')
writer.writerows(list_rgb)# アルファチャンネル