[Mac M2 Pro 12CPU, Ventura 13.6.1, iOS 17.1.2, Xcode 15.0]
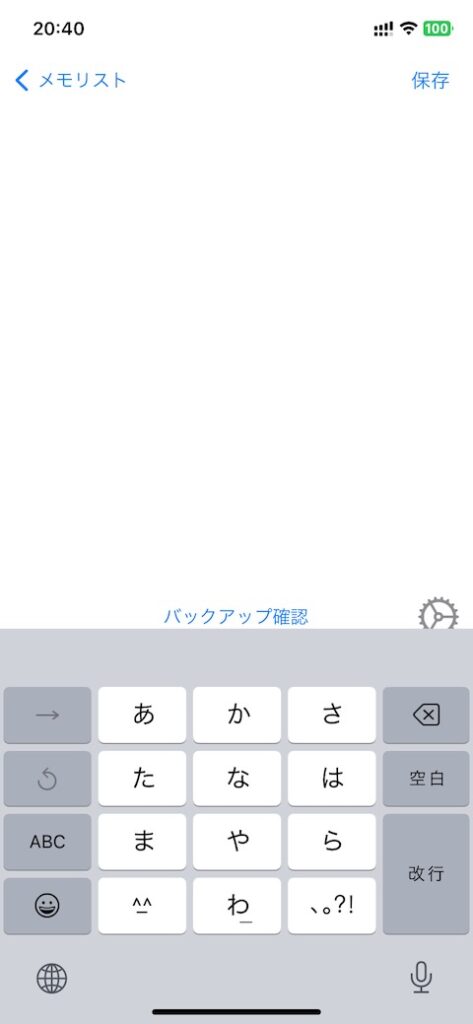
アプリへの入力時に画面底部にあるボタンがキーボードによって上に押し上げられてしまう現象への対策です。
キーボード表示時にNotificationCenterから通知を受け取り、Bool値が変わると以下のモディファイアが動作するようにしました。
ボタン使用不可
.disabled(showingKeyboard)
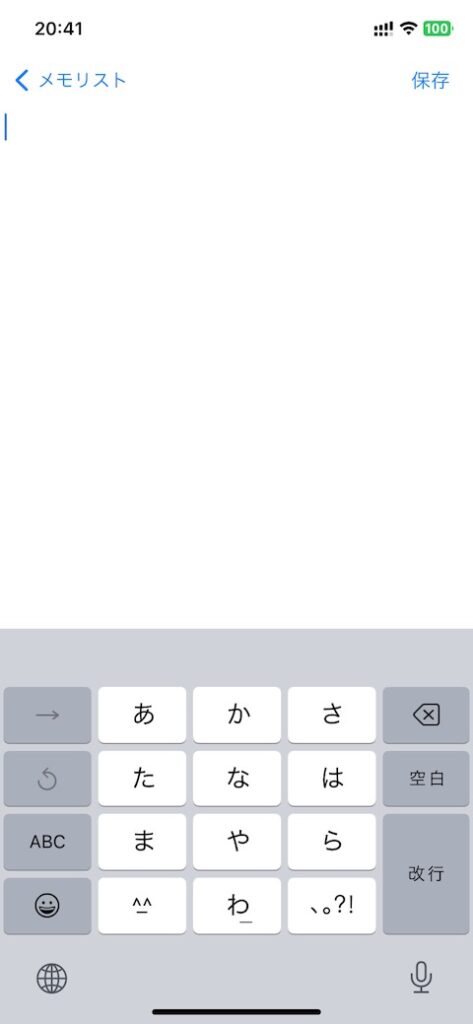
ボタン非表示
.opacity(showingKeyboard ? 0.0 : 1.0)
キーボードの高さを取得してpaddingモディファイアでbottomからオフセットする方法も試しましたが、上手く出来ませんでした。



@State private var showingKeyboard = false
Button("backupCheck".localized) { // バックアップ確認
showingBackupView = true
}
.sheet(isPresented: $showingBackupView) {
BackupView().environment(\.managedObjectContext, self.viewContext)
}
.position(x: geometry.size.width * 0.48, y: geometry.size.height * 0.98)
.frame(width: 128, height: 36)
.disabled(showingKeyboard)
.opacity(showingKeyboard ? 0.0 : 1.0)
.onAppear {
// キーボードの表示・非表示の通知を購読
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillShowNotification, object: nil, queue: .main) { _ in
showingKeyboard = true
}
NotificationCenter.default.addObserver(forName: UIResponder.keyboardWillHideNotification, object: nil, queue: .main) { _ in
showingKeyboard = false
}
}
.onDisappear {
// 通知の購読を解除
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillHideNotification, object: nil)
}