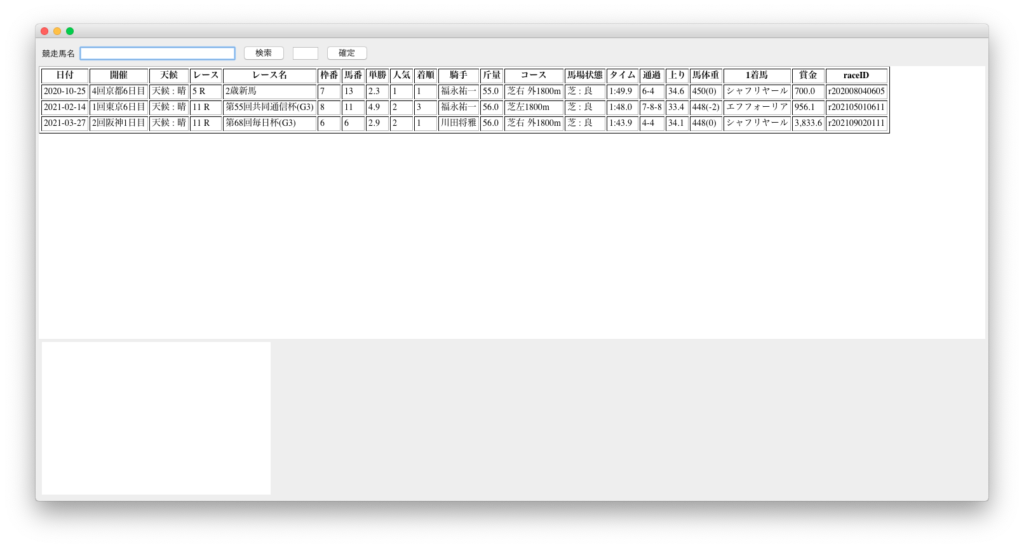
contentPaneにパネルとコンポーネントを配置しました。
コンポーネントを左寄せにする方法で少しだけ手間取ったので記録を残しておきます。
SwingはPythonのtkinterに使用感が似ています。ただデザインタブで配置が視覚的にできる分、こちらの方がやや優勢でしょうか。
使い勝手で申し分のないJavaFXが使えないのはつくづく残念です。
あとはボタンアクションを追記し、標準出力をPAGE_ENDに表示させるなどして一応完了となります。
package horse_search;
<importは略>
public class Main extends JFrame {
private JPanel contentPane;
private JTextField textField;
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Main frame = new Main();
frame.setVisible(true);
}
catch (Exception e) {
e.printStackTrace();
}
}
});
}
public Main() {
// contentPane設定
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 1500, 750);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
contentPane.setLayout(new BorderLayout(0, 0));
setContentPane(contentPane);
// CENTER設定
JEditorPane editorPane = new JEditorPane();
contentPane.add(editorPane, BorderLayout.CENTER);
editorPane.setContentType("text/html");
try {
editorPane.setPage(new File("シャフリヤール.html").toURI().toURL());
}
catch (IOException e) {
e.printStackTrace();
}
// PAGE_START設定
JPanel panel = new JPanel();
panel.setLayout(new FlowLayout(FlowLayout.LEFT));
contentPane.add(panel, BorderLayout.PAGE_START);
JLabel label = new JLabel("競走馬名");
JTextField text = new JTextField(20);
JButton btnNewButton = new JButton("検索");
textField = new JTextField(3);
JButton btnNewButton_1 = new JButton("確定");
panel.add(label);
panel.add(text);
panel.add(btnNewButton);
panel.add(textField);
panel.add(btnNewButton_1);
// PAGE_END設定
JPanel panel2 = new JPanel();
panel2.setLayout(new FlowLayout(FlowLayout.LEFT));
contentPane.add(panel2, BorderLayout.PAGE_END);
JTextArea textArea = new JTextArea(15,30);
textArea.setLayout(new FlowLayout(FlowLayout.LEFT));
panel2.add(textArea);