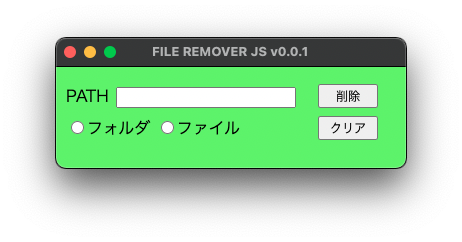
とりあえずガワだけ作成しました。
テンプレートさえ作ってしまえば、簡単なツールなら容易に作成できますね。PythonのtkinterやJavaのSwingとは比較にならないお手軽さです。
と、ここまでは絶賛でしたがボタンとアクションのリンクで難易度が格段に上がりました。教本にざっと目を通したものの要領を得ません。Bashコマンドを実行したいだけなのに、なぜややこしい通信をしなきゃいけないのか(根本的な問題。フロントエンドだから当たり前)。どうやら私がやりたいこととミスマッチを起こしているようです。
やっぱりSwingで書くことにしました。EclipseをM1 Macにインストールします。
何でもJavaScriptでやろうとしてユーザーは無理をしているのではないかと感じたのですが、思い過ごしでしょうか?
2021/11/24追記:ボタンとアクションのリンクが出来なくて中断するのは2回目です。他の言語ではぶつかったことのない壁があるようです。こちらの言い分としては言語としての進化の過程が場当たり的で体系化が不完全なのではないか、という見解です。正直プログラミング言語としての合理性をあまり感じないので修得意欲が湧かないんです。まあ私自身がJavaScriptに向いていない、ということにしておきます。

<html>
<head>
<meta charset="UTF-8">
<title>FILE REMOVER JS v0.0.1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script type="text/javascript" src="main.js"></script>
<div class="container">
<div class="container2">
<text id="lbl1">PATH</text>
<input id="txt1" type="TEXT"></input>
</div>
<button id="btn1" type="button">削除</button>
<div class="container3">
<input type="radio" name="q1" value="フォルダ">フォルダ
<input type="radio" name="q1" value="ファイル">ファイル
</div>
<button id="btn2" type="button">クリア</button>
</div>
</body>
</html>body {
background-color: #70f15f;
margin:0px 8px 8px 8px;
}
.container {
display: grid;
grid-template-columns: 250px 60px;
position: relative;
top: -10px;
}
.container2 {
display: inline;
margin:4px 2px 2px 2px;
}
.container3 {
display: inline;
margin:4px 2px 2px 2px;
}
#lbl1 {
grid-row:1;
grid-column:1;
}
#txt1 {
grid-row:1;
grid-column: 1;
width:180px;
margin:0px 0px 0px 2px;
}
#btn1 {
grid-row:1;
grid-column:2;
width:60px;
font-size:12px;
margin:4px 4px 4px 4px;
}
#btn2 {
grid-row:2;
grid-column:2;
width:60px;
font-size:12px;
margin:4px 4px 4px 4px;
}